Bu yazımızda Webkit tabanlı tarayıcılarda (Google Chrome, Safari, Yandex Browser) kullanabileceğimiz bazı css3 tekniklerini inceleyelim, siz de takdir edersinizki css3 web tasarımın (webmasterların) vazgeçilmezi haline geldi, webkit-filter ile resimlerimize birbirinden güzel css efektleri, hover efektleri verebiliriz, işin tek kötü tarafı sadece bahsettiğimiz 3 tarayıcıda çalışıyor olması, eğer çok özel bir proje üzerinde çalışıyor ve tarayıcı uyumsuzluğu sizin için problem değilse, kullanmakta fayda var. Şimdi sırasıyla gözatalım.
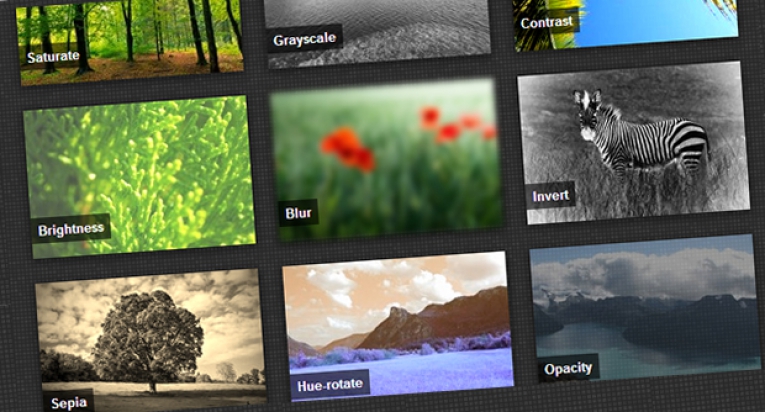
Saturate
İngilizce'de emdirmek, doyurmak anlamına gelir ve kullanılan resmin renklerini tok gösterir
-webkit-filter: saturate(3);
Grayscale
Adından da anlaşıldığı gibi uygulanan öğenin rengini siyah-beyaz'a çevirir.
-webkit-filter: grayscale(100%);
Contrast
Uygulanan öğenin contrastını ayarlayabilmemizi sağlar.
-webkit-filter: contrast(160%);
Brightness
İngilizce de parlaklık anlamına gelir, uygulanan öğenin parlaklığını ayarlamamızı sağlar.
-webkit-filter: brightness(0.25);
Blur
Uygulanan öğeğe blur vermemizi sağlar.
-webkit-filter: blur(3px);
Invert
Uygulanan öğenin renklerini ters çevirmemizi sağlar.
-webkit-filter: invert(100%);
Sepia
Uygulanan öğenin renklerini soldurmamızı sağlar, adını mürekkep balığından almıştır.
-webkit-filter: sepia(100%);
Hue-Rotate
Uygulanan nesnenin renklerini çevirmemize yarar ve kaç derece çevirmek istediğimizi tanımlamamız gerekir.
-webkit-filter: hue-rotate(180deg);
Opacity
Zaten bu özelliği kullanmayan yoktur, nesnenin opasitesini ayarlamızı sağlar.
-webkit-filter: opacity(50%);


Dün lazım oldu not alasaydım diyordum bende
Yazan Alico | Tarih : 12 Ekim 2013 , Cumartesi 00:00
css hakkında güzel paylaşımlar olmuş teşekkür ederiz sağolun.
Yazan Pendik su | Tarih : 10 Mayıs 2016 , Salı 11:39